LÖVEでゲームを作ろう 3 簡単なUI
(簡単なUIとは使うのが簡単というより作りが簡単という意味)
LÖVEで使えるGUIライブラリはCategory:Libraries - LOVEにいくつか載っているのだけれども、自分で簡単なGUIライブラリを作ってみることにした。
成果物: mandel59/lovesui · GitHub

コードを抜粋してみると、こんな感じ。
ui = sui.vbox 5, {
sui.font -> bigFont,
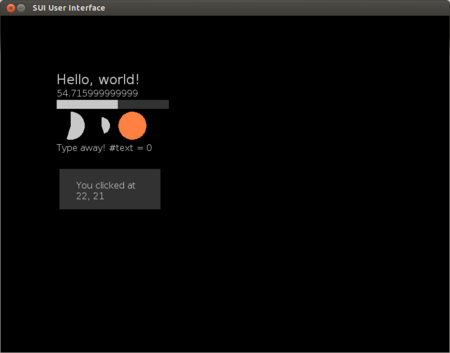
sui.label 200, 24, "Hello, world!"
sui.label 200, 16, -> tostring value1
sui.bc {50, 50, 50, 255}, sui.hbar 200, 16, -> value1 / 100
sui.hbox 5, {
sui.pie 50, -> value1 / 100
sui.margin 10, 10, sui.pie 30, -> 1 - value1 / 100
sui.fc -> if value2f() == 100
return {255, 128, 64, 255},
sui.pie 50, -> value2f() / 100
}
sui.label 200, 16, -> "Type away! #text = " .. tostring(#text)
sui.label 200, 16, -> text
sui.margin 5, 5, sui.mousepressed (x, y, button) ->
if button == 'l'
clicked1 = 1
mouse_x, mouse_y = x, y,
sui.bc {50, 50, 50, 255}, sui.margin 30, 20, sui.label 120, 32, ->
if clicked1 > 0
"You clicked at \n#{mouse_x}, #{mouse_y}"
else
'Click me!'
}
love.draw = ->
ui.draw(ui_x, ui_y)
return
love.mousepressed = (x, y, button) ->
ui.mousepressed(ui_x, ui_y, x, y, button)
return色々な値をクロージャーを使って渡している。たとえば、幅と高さ、キャプションを受け取ってラベルを返すsui.labelでは、次のように書くと、value1変数の値が変更された時に、ラベルのキャプションにも変更が反映される。
sui.label 200, 16, -> tostring value1
MoonScriptは便利ね。