TopShell: シェル再考
GitHubのExplore repositoriesにたまたま表示されていた TopShell が気になったので、ここで紹介する。
TopShell開発の動機は TopShell: Reimagined Terminal and Shell · topshell-language/topshell Wiki · GitHub に書いてあるが、要点をまとめると「古典的なUnixシェルを使うのはつらい。いいところだけを抜き出して、全くシェルを考えたら、どうなるだろうか?」ということらしい。
- Unixシェルのだめなところ
- 未定義の変数を使ってもエラーにならない【デフォルトで。
set -uを使えばエラーになる。】 - コマンドがエラーになってもスルーされる【デフォルトで。
set -eとかset -opipefailを使えばエラー時に中断される。】 - 全部のデータが文字列
sedやawkの不思議なコードを覚えないといけない- 不完全なパーサーを書いて処理することになる
- 未定義の変数を使ってもエラーにならない【デフォルトで。
- Unixシェルのいいところ
- システムへの実用的でインタラクティブなインターフェースを提供している
- パイプを使ってコマンドを合成することで、素早く問題を解決できる
- TopShell
- 純粋計算と作用(副作用)を分離する純粋関数型プログラミング
- モダンな型システム
- 細かいコード断片を書けば、直ちに評価され、結果を見ることができる
- 結果はテキストのみならず、画像でもアニメーションでもよい
- 非同期タスクとリアクティブ ストリームによるプログラムの合成
- これらを努力なしに使うことができる環境
理屈はともかく、TopShellはブラウザから使うことができる。次のリンクからプレイグラウンドを開いて、試してみよう。
http://show.ahnfelt.net/topshell/
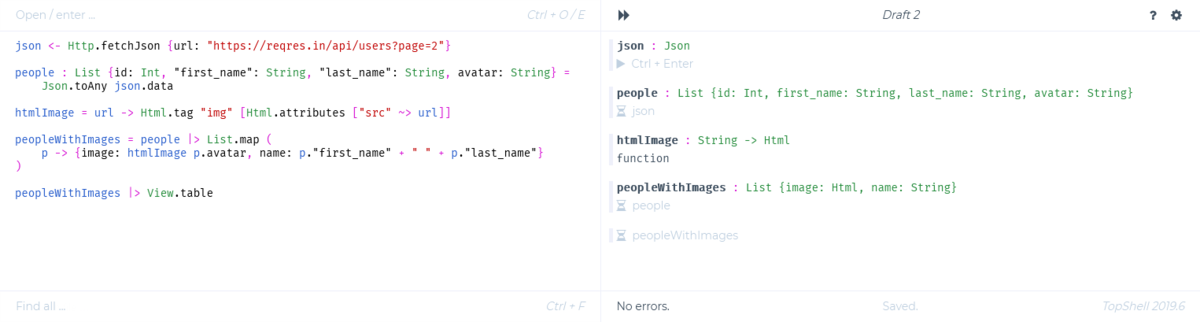
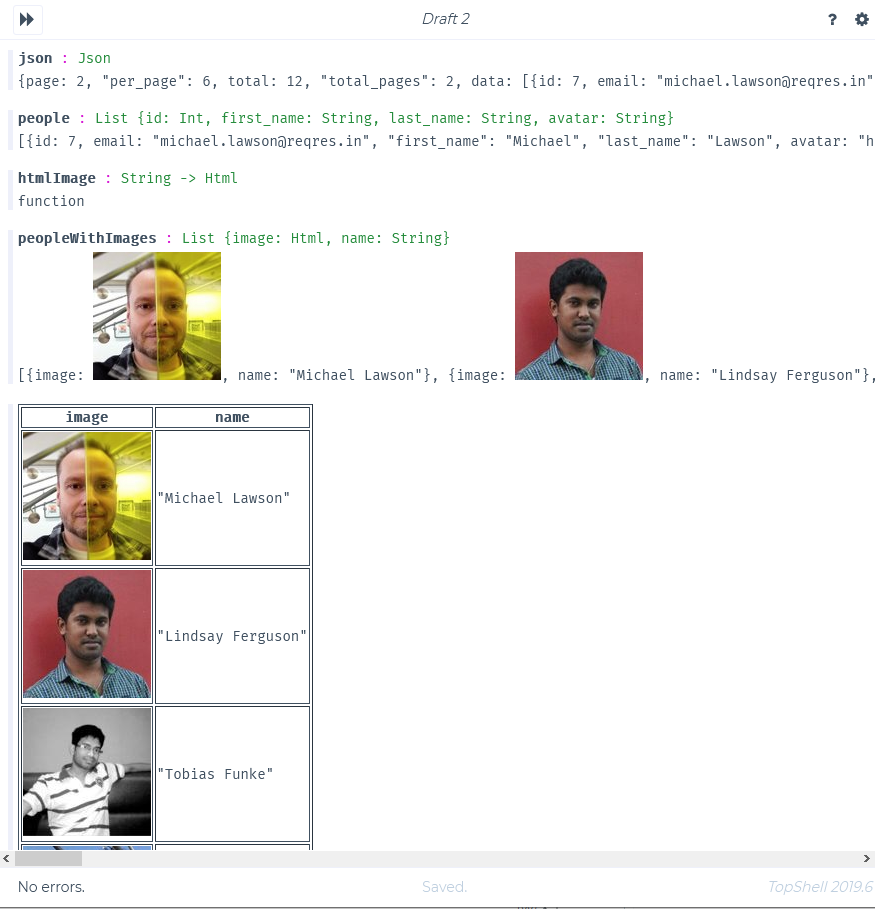
https://github.com/topshell-language/topshell#http-example のサンプルコードを画面左側のエディタに入力すると、直ちに評価結果が右側に表示される。といっても、副作用が発生するタスクやストリーム(バインド文 x <- e で宣言されているもの)は、行にカーソルをあわせて Ctrl + Enter で1文ずつ実行するか、実行ボタンを押すまでは実行されない。感覚的には、シェルというより Jupyter Notebook に近い気もする。
json <- Http.fetchJson {url: "https://reqres.in/api/users?page=2"}
people : List {id: Int, "first_name": String, "last_name": String, avatar: String} =
Json.toAny json.data
htmlImage = url -> Html.tag "img" [Html.attributes ["src" ~> url]]
peopleWithImages = people |> List.map (
p -> {image: htmlImage p.avatar, name: p."first_name" + " " + p."last_name"}
)
peopleWithImages |> View.table


ストリームのサンプルとして https://github.com/topshell-language/topshell#stream-example も試してみよう。この例では、時計のアニメーションが動く。
言語仕様についてはまた今度書く。